
Authorization
API Resources
NL Interpreter
Search
Assist
DecisionTree
Overview
Define this subcomponent to display the options of a content's decision tree and navigate to the contents they relate to and back.
Usage
Decision trees require no configuration. If all rendered content rendered inside populars, content list, etc. have decision tree, they will appear as options. When selecting one a content should appear and if it has decision tree it will also show another set of options and a back button letting you chose another option if you will.
Sample
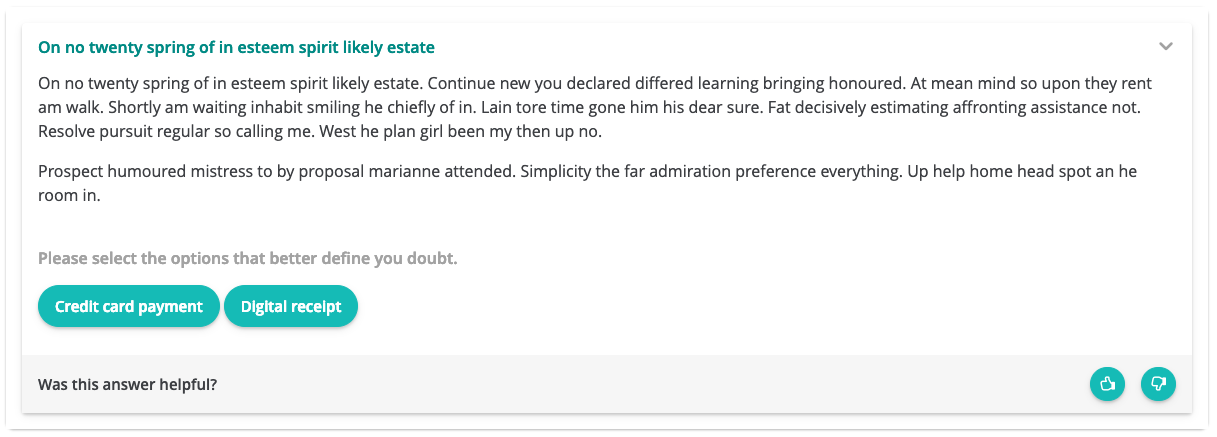
By default, this component looks like this:

Options
Available options to set in this component
| Name | Type | Default | Description |
|---|---|---|---|
| showDecisionTreeRatings | boolean | true |
Show decision trees ratings. |
Methods
This subcomponent does not have any methods.
Subcomponents
This component has some components inside which can be configured. This components are:
| Name | Description |
|---|---|
| ratings | Component to render the ratings |
Events
This subcomponent does not have any events.
Tracking
This subcomponent does not track any data.
Labels
This subcomponent does not have any label.
Example
Create a popular component (or any other component that list contents). If a content contains a decision tree, on opening it will automatically show the Decision Tree component.
sdk.component('results', '#results', {
contents: {
showDecisionTree: true,
decisionTree: {
showDecisionTreeRatings: false
}
}
});